Как сделать демотиватор в Фотошопе
Демотиватор - новый слэнг в интернете, интернет-мем, обычно картинка(фото) в белой рамке на черном фоне с прикольной надписью белым цветом.
Как сделать демотиватор в Фотошопе?
А зачем? - В интернете много ресурсов по он-лайн созданию демотиваторов - заходишь, загружаешь свою картинку, пишешь надписи - ок и всё! Далее хочешь - сохраняешь себе на комп, хочешь - в инет - обычно предлагают зарегистрироваться и залить в соответствующую тему...
Типичный пример: сервис по созданию демотиваторов
Вес и качество получаемой картинки не знаю - возможно на разных сервисах разное, но недостаток - добавляют свою рекламу (адрес сайта). Даже если бы не добавляли - в фотошопе, как и других редакторах всё равно удалить можно за 5 секунд. Но думаю продвинутые пользователи создают демотиваторы сами, в том же фотошопе. Основная причина - полный контроль желаемого качества, размеров, получение действительно оригинального изображения и своими руками!!!
Самое быстрое и простое решение по созданию демотиватора в фотошопе здесь
Одно из решений в Фотошопе по созданию демотиваторов ниже (более удачное здесь):
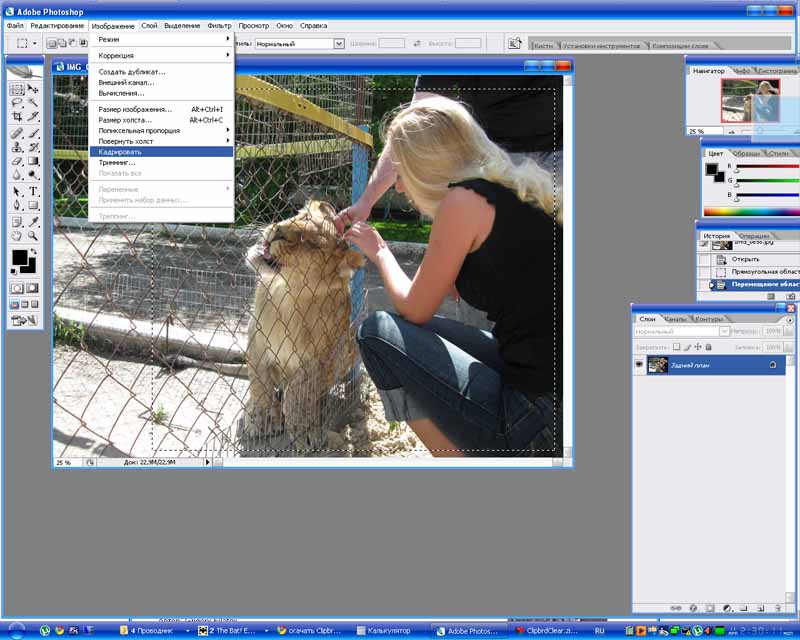
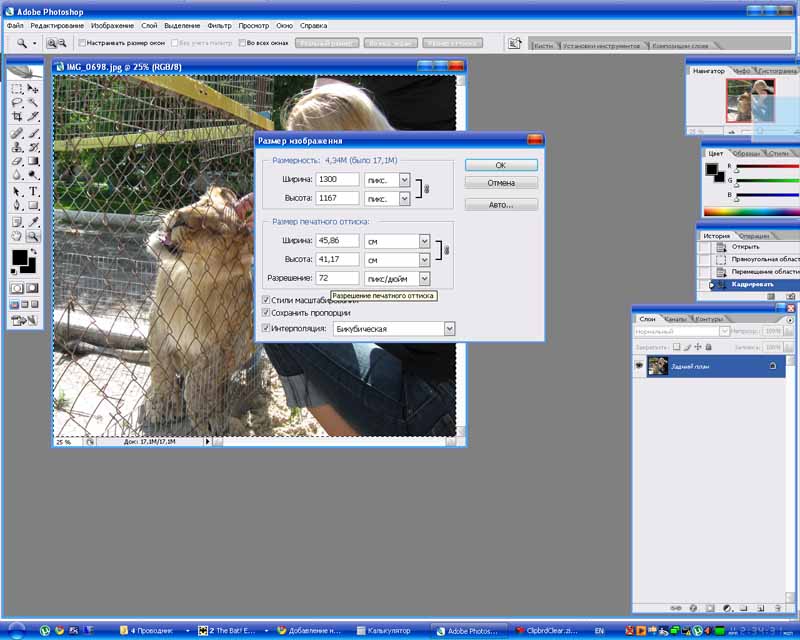
1. Открываю Фотошоп, открываю исходное изображение, кадрирую при необходимости, делаю нужное разрешение и размеры (изображение - размер)

2. Выделил всё и скопировал в буфер обмена (выделение-всё, затем редактирование-скопировать)

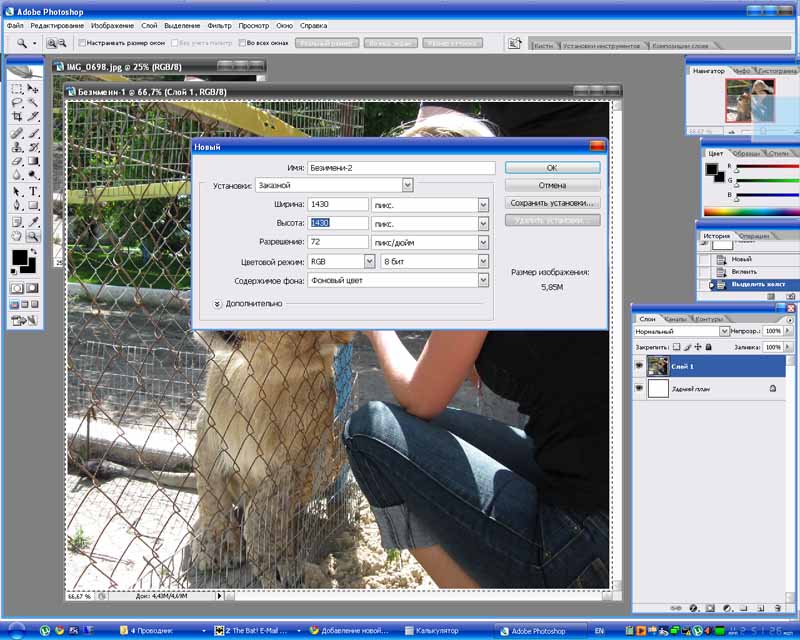
3. Создаю новый файл с размерами приблизительно на 1 процент больше скопированного в буфер - по умолчанию новый файл создается равным размерам скопированного, но перед его созданием задаются данные - в них приблизительно прибавляем к размерам 1 процент и выставляем белый фон
4. Вклеиваем из буфера в полученный белый холст картинку - получаем белую рамку.
5. Слой - выполнить сведение (иначе новая копия в буфер не будет с белой рамкой :))

6. Опять выделить всё и скопировать в буфер
7. Делаем черный фон в левой панели инструментов фотошопа
8. Создаем новый холст с размерами по ширине на 10% больше, по высоте - процентов на 25-40. При создании выбираем фоновый цвет. Размеры считаем приблизительно, но если картинки в результате должны попасть в веб или какой-нибудь фотоальбом - то лучше сразу знать на какие размеры мы идем. Допустим в данном случае я хотел в итоге получить квадратную картинку - тогда я высоту и ширину сделал одинаковыми (на 10% больше ширины скопированного в буфер). В случае если у картинки высота больше ширины - импровизируем :)
9. Вклеиваем из буфера картинку с рамкой
10. Выделяем инструмент перемещение и например стрелками вверх ровно "подтягиваем" верхний слой с вставленной картинкой туда, где лучше смотрится :)
11. Выполняем сведение на всякий случай :)
12. Выбираем инструмент Текст (Т), ставим курсор на черный фон приблизительно туда где будем писать, делаем его белым, пишем нужным размером, потом перемещаем как надо...
13. И последнее - подпись, в отличии от разных конструкторов - тут делаем свою. Незабываем про слои-сведение. После сохраняем демотиватор в нужных размерах и нужном качестве!

Рашид
10.04.2001г.