Как зарабатывать деньги В Internet
Дизайн электронного магазина
Вам как владельцу будущего магазина придется решать, как он будет выглядеть и работать, выбирая нужное из практически бесконечного количества вариантов (хотя возможности компьютерного программирования и самой системы, конечно же, накладывают некоторые ограничения). Список, приведенный ниже, содержит элементы, составляющие дизайн электронного магазина. Вам следует внимательно изучить его и решить, что именно вы хотите видеть в своем магазине. Еще лучше, если вы просмотрите список вместе с будущим разработчиком магазина.
Многие элементы носят обязательный характер и должны быть использованы. Необязательные элементы помечены особо.
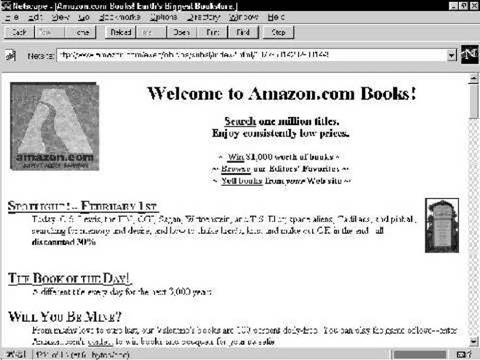
• Домашняя страница (см. рис. 2.1). Это первое, что увидят посетители вашего магазина. Магазин может иметь всего одну домашнюю страницу. Она содержит все остальные элементы данного списка (за исключением дополнительных страниц).
Внимание! Не экономьте на качестве графики домашней страницы. Она встречает покупателей в вашем магазине и дает общее впечатление о вашей фирме. Вы должны сделать все возможное, чтобы это впечатление было хорошим!
• Дополнительные страницы. Здесь находится вся информация, помещаемая вами в магазин. К дополнительным страницам покупатели будут обращаться через главное меню на домашней странице. Вы не ограничены в их количестве. Дополнительные страницы также могут содержать любые элементы списка.
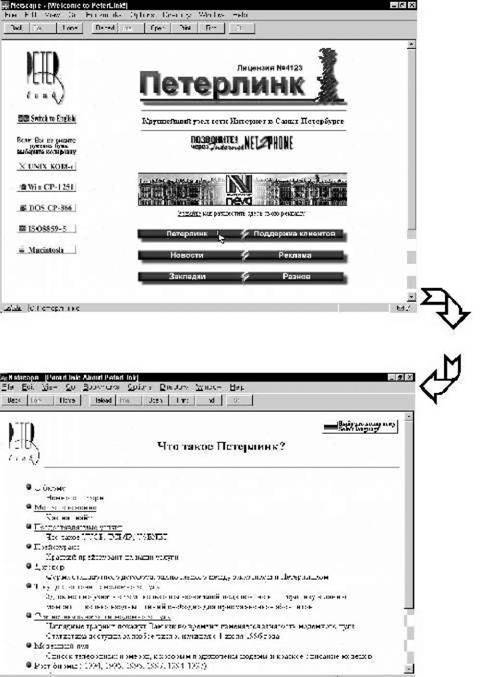
• Заголовок (название) и девиз. Данный элемент помещается на домашней странице и сообщает пользователю название магазина. Как правило, здесь используется изображение на графиче-ском фоне (рис. 2.2). Последний, как и девиз, необязателен, однако часто эти элементы применяются для привлечения внимания посе-тителя.
• Подзаголовок (необязательно). Этот элемент часто используется для того, чтобы точнее определить цель и содержание магазина. Электронный подзаголовок выполняет примерно ту же функцию, что и книжный, то есть дает посетителям дополнительную информацию. Помещается он только на домашней странице.
• Главное меню и подменю. Обычно данные элементы являются гипертекстовыми связями. Они образуют
Структуру магазина и помогают перемещаться по его страницам. Система вложенных меню позволяет организовать удобную и осмысленную иерархическую систему магазина. Посетитель выбирает пункт в главном меню и получает справку или перемещается на другую страницу. По мере выбора пунктов подменю пользователь получает все более подробную информацию.
Внимание! При включении графических объектов старайтесь ограничивать их размер. Вовсе не обязательно, чтобы изображение занимало большую часть страницы. Рисунки довольно долго
Обрабатываются компьютерами перед выводом на экран, поэтому время их загрузки с сервера, содержащего магазин, на компьютер пользователя или ваш собственный может быть весьма велико, что негативно воспринимается многими пользователями, особенно если они вносят повременную плату за работу в Интернет. Возьмите за правило иметь дело с небольшими изображениями (по крайней мере до тех пор, пока большинство пользователей не обзаведется высокоскоростными модемами). Учтите, что текст загружается гораздо быстрее, чем графика, видео, анимация и звук. Посоветуйтесь с разработчиком мага-зина — он должен определить критические размеры изображений.
• Обслуживание покупателей (необязательно). Такой гипертекстовый элемент называют по-разному, например «Сервис» или «О нашем магазине», «Кто мы» и так далее. Здесь предлагается информация о: — владельце магазина;
— человеке, с которым можно связаться по различным вопросам;
— названии компании, которой принадлежит магазин;
— почтовом адресе компании;
— номерах телефона и факса фирмы;
— адресе (адресах) e-mail.
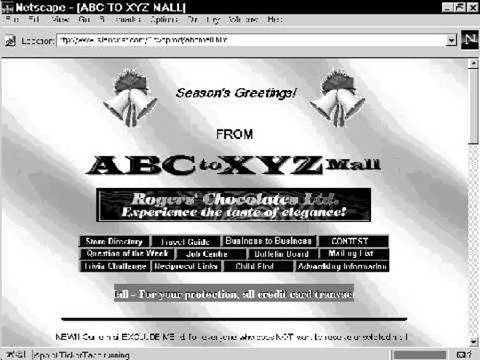
Этот элемент размещается на домашней странице в одном из углов экрана (рис. 2.3). При выборе он открывает дополнительную страницу, содержащую всю вышеуказанную информацию. К сожалению, многие владельцы и разработчики электронных магазинов либо вообще забывают о нем, либо помещают все сведения глубоко в подменю, что часто приводит к недовольству посетителей.
• Помощь (необязательно). При выборе данный элемент открывает дополнительную страницу со справкой по текущему экрану. Справка бывает полезна для решения сложных задач, так что не забывайте о помощи на домашней и некоторых дополнительных страницах.
Представьте, что на одной из них посетителю предлагается заполнить бланк для получения каталога. Чтобы избежать ошибок, рядом с ним имеет смысл поместить кнопку «Помощь», открывающую страницу с инструкциями по конкретной задаче.
|
Выборе подобный элемент меняет цвет, чтобы показать, что им уже пользовались. При выборе гипертекстовой ссылки посетитель переходит к странице, содержащей указанную информацию. При желании слово или фразу можно связать с любым электронным магазином в Интернет. |
• Гипертекстовые связи. Именно эти элементы принесли World Wide Web популярность. Гипертекстовые связи — это слова и графические объекты, связанные с определенной информацией, расположенной в любой точке магазина. О наличии связи говорит подчеркивание и/или выделение цветом. Часто при
|
Рис. 2.2 |
Однако, направляя посетителя с помощью ссылки в другую «торговую точку», не забывайте, что он может и не вернуться в ваш магазин.
Текст. Это наиболее распространенный элемент. Он позволяет представлять информацию в печатном виде. Страница может содержать любое количество текста. Если сведения, которые вы хотите разместить на странице, не помещаются в пределах экрана, доступ к ним поможет обеспечить механизм прокрутки.
Внимание! Не создавайте слишком длинные текстовые страницы, так как многие пользователи Интернет не любят возиться с полосами прокрутки.
|
Рис. 2.3 |
Кроме того, такие страницы долго загружаются. Лучше разбить текст на несколько секций, создать для каждой свою страницу и с помощью гипертекстового меню в начале первой страницы предоставить пользователю право выбрать наиболее интересную для него на данный момент информацию.
Графические объекты (необязательно). Они служат для украшения домашней и дополнительных страниц, помогают создать единый стиль магазина и улучшить общее впечатление о нем покупателей (см. рис. 2.4). Не слишком весело читать текст на голом экране, зато цветные иллюстрации делают это занятие куда более приятным. Изображения создаются с помощью разнообразных графических редакторов. С такими программами могут работать как простые пользователи, так и художники-профессионалы. Хотя при определенном навыке изображения может создавать любой, мы советуем вам воспользоваться услугами опытных специалистов по компьютерной графике, так как только их произведения по-настоящему украсят ваш магазин. Количество и размеры графических объектов на странице определяют скорость ее загрузки на компьютер пользователя. Чем больше графики вы используете, чем больше размеры объектов, тем дольше загружается страница. Поэтому вопросы, касающиеся графических объектов, следует обсуждать с разработчиком магазина чуть ли не в первую очередь.
База данных с возможностью поиска (необязательно). Это программа, способная хранить неограниченные объемы данных по определенному вопросу, и вы можете обращаться к ней в поисках информации.
Например, база данных, включенная в магазин California Wine Connection, содержит информацию о винах, продающихся в нем (см. рис. 2.5). Чтобы заказать вино определенного сорта, вы определяете его разновидность, место и год сбора урожая, а также приемлемый диапазон цен. Затем программа просматривает информацию в базе данных. Список вин, соответствующих вашим критериям, появляется на экране. Теперь вы можете просмотреть, заказать, сохранить текст в виде файла или распечатать все, что желаете. Поскольку программа сама предоставляет вам свои записи, она наилучшим образом подходит для поиска детальной информации, пусть и на одну тему. Естественно, за все хорошее приходится платить, поэтому создание и подключение к магазину базы данных такого рода обходится недешево. Однако вы можете приобрести готовые базы данных. Ваш разработчик должен уметь найти подобные программы (требующие или не требующие доработки). В противном
|
|
Случае опытный программист создаст базу данных специально для вас — разумеется, за плату.
Файлы для копирования (необязательно). В своем магазине вы можете разместить сколько угодно файлов для свободного копирования. Обычно они содержат: — анимацию;
— программы;
— графические объекты;
— фотографии;
— звукозаписи;
— текст;
— видеоклипы.
Содержимое файла, предназначенного для копирования, не отображается на экране. Для просмотра его необходимо переписать файл на свой компьютер.
Время копирования зависит от типа файла и скорости модема. Например, копирование текстового документа длиной в одну страницу займет считанные секунды, а на 90-минутный видеофильм приходится тратить по нескольку часов.
Однако поскольку на странице находятся не сами файлы, а только ссылки на них и пользователь сам решает, переписывать их или нет, размер здесь не столь критичен, как объем графики, включенной непосредственно в страницу.
Чтобы уменьшить размер файла и, следовательно, время его копирования, применяются различные программы сжатия (архиваторы). Наиболее популярны следующие:
— PKZIP (используется на компьютерах PC);
— Stuffit (используется на компьютерах Mac-intosh).
По поводу включения в магазин файлов для копирования также посоветуйтесь с разработчиком.
• Бланки для заполнения (необязательно). Этот элемент помогает собирать информацию для обработки заказов. Как правило, он включает в себя следующие графы: — имя покупателя;
— почтовый адрес;
— телефон;
|
-Ll |
— факс (если есть);
|
ThNetScape - [California Vine Connection| |
|
|
= її ~il "■'llv Гін ^ "iiHih ; .".filiin; "Jг 1 іу "oil ilk1. Ни: |
|
|
Ffi] L ZI CI 0 Г: 4у ■ r-v-''-" г н rj-i n г л ri ft. й л ггJ і ■ і її 1 |
|
|
Т. ЯНЕ-^П ЩРП fr'fln prrej Здггсії &у vanely: |
'-iifcETiE - ііаоіадаь'-їеііііГрд цдващ aniaaiissit Ь^ШЖ^ЯШЕП
FV .-.ij-r. r v.'-fc fl. TjF-vr. i-:
К-Г-Т Ч-'І Г! JJ|Г. .■' Г чГіУН
Чиііесіі Іог фкіііс Wnas
Ntalll :± ul Mm Ylfrllh
: if* I ^ГЇ^ЛГІ)
4Eg:0flK
|
JnuKsim Пітаї Vn! l4y Icabcmct Sauvignsn |
|
H |
V-Jt Hll ILJM.
[пІсгйісГса: і QSS Prtr - |tiifci iifid
IitUfth Rc'jul
, I ~ - r і v - ri - n -
— адрес e-mail (если есть);
— тип кредитной карты (American Express, Visa, MasterCard и другие);
— номер кредитной карты;
— срок действия кредитной карты;
— наименования и количество заказываемых товаров и/или услуг;
— способ доставки;
— дата заказа;
|
■ir |
— прочее (сообщение на подарочной карточке, размер одежды и так далее).
Эта информация автоматически пересылается по e-mail владельцу или менеджеру магазина, а потом обрабатывается как обычный заказ на товары и/или услуги.
Внимание! Далеко не всегда удается защитить от любопытных глаз подобные сведения. Некоторые люди могут воспользоваться ими в личных и не обязательно законных целях. Поэтому советуем вам принять ряд дополнительных мер по обеспечению безопасности информации.
О том, как защитить данные по кредитным карточкам и прочие ценные сведения, читайте в главе 4.
Другая сфера применения бланков — сбор данных для рассылки каталогов, изучения рынка, запросов на дополнительные сведения и так далее.
• Обработка кредитных карт (необязательно). С помощью специальной программы ваш магазин может сам связываться с организацией, где зарегистрирована кредитная карта. Это дает возможность владельцу магазина или менеджеру убедиться еще до пересылки бланка, что на банковском счете покупателя достаточно денег для оплаты покупки, и обработать заказ после положительного ответа. В противном случае на экране пользователя появляется соответствующее сообщение или по электронной почте высылается уведомление. Обычно там говорится, что покупатель не может воспользоваться своей кредитной карточкой и что его заказ не принят.
• Вариант «только текст» (желательно). Недостаточная мощность некоторых компьютеров (это зависит от центрального процессора, видеоадаптера, монитора и так далее) не позволяет загружать страницы с графическими элементами. Поэтому мы рекомендуем предоставить покупателям возможность работы в текстовом режиме.
Сделать это очень просто. Собственно говоря, достаточно создать гипертекстовую связь со специальной страницей или страницами, где вся информация, включая главное меню и подменю, представлена в текстовом формате. Несмотря на тоскливый по сравнению с традиционным и удобным графическим форматом вид, именно это позволит некоторым посетителям воспользоваться всеми вашими услугами.
Часто графический и текстовый форматы совмещают на одной странице (см. рис. 2.6).